前半のおさらいになりますがPCとスマホのプレビュー(画像)の比率は下記となります。
前半はこちら
PC W:H= 2:1(最低限必要なサイズはW506pix、H253pix)
スマホ W:H=16:9(最低限必要なサイズは特になし)
2)不定形の画像でタイムラインのプレビュー(画像)を最大表示させるには?
これは少しややこしい話しなのですが、なるべく簡潔に書きたいと思います。
不定形の画像の場合、サイズによってはPCのプレビュー表示枠いっぱいまで表示されません。今回は表示枠いっぱいまで表示される画像サイズ(比率)とどの部分がプレビューに表示されるのかについて取り上げます。これが分かればプレビュー表示枠を最大限に使って、見せたい情報を意図的に配置することで、おもわず画像全体を見たくなるような訴求力の高いデザインも可能になります。それを知るために画像タイプを縦長、横長、正方形の三種類に分けました。
・縦長の画像の場合
最初のポイントは横と縦の比率です。縦長の場合はW(横):H(縦)=1:1〜2の比率にしてください(Wは506pix以上にすることはお忘れなく)。この比率にするとPCプレビューではWを表示枠いっぱいまで使うことができます。ちなみにHの比率が2を超えるとプレビューで表示されるWは小さくなってしまいます。この理由は、Hが2を超えると自動的にW:H= 1:2の枠に収めようとするらしく、そのためにまずHを2として捉え、それに合わせるとWが1未満になるのでWがいっぱいまで表示されないということのようです。あとでW:H=700:1900pixの画像を載せていますのでご参照ください。
次のポイントはPCのプレビューに表示される部分です。Hの比率が1〜2であれば画像のセンターがプレビューの中心に表示されます。つまり画像のセンターを中心としたW:H=2:1の部分(Wは両端まで全部、Hは上下カット)がプレビュー表示されるわけです。一方のスマホではどう表示されるかというと、比率に関係なく(Hの比率が2を超えても)Wは両端まで全部、Hはセンターから上下カットした16:9で最大表示されます。
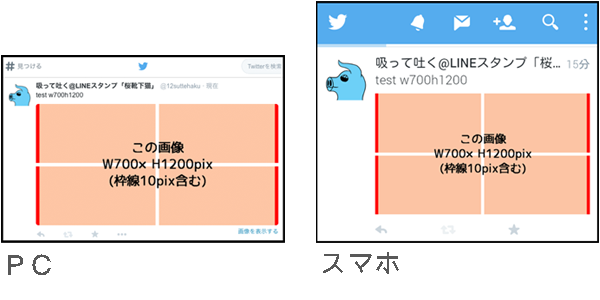
それでは例としてW700pix、H1200pixの画像を貼ってみましょう。
上左のPC画面、上右のスマホ画面どちらもセンターが中心に表示されます(画像中の縦横の白いラインが交差している箇所がセンターになります)。
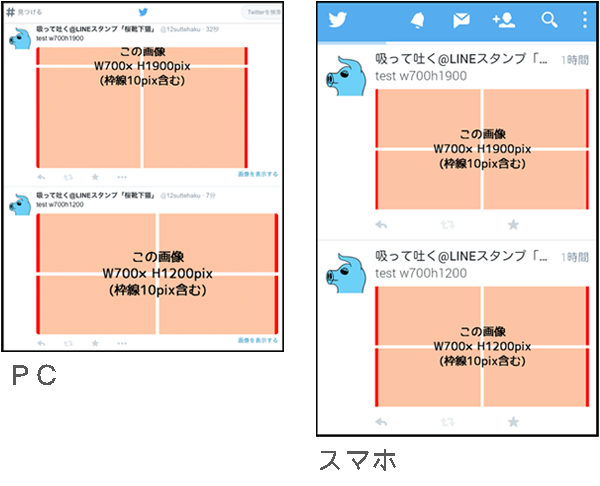
次はHの比率が1〜2と2を超えるとどう表示されるのか比較した画像です。左のPC画面で違いが明らかですが、Hの比率が2を超えたH1900pixの方はセンターが中心に表示されず全体が縮小されています。一方、右のスマホ画面では比率に関係なくセンターが中心に表示されます。
ですので縦長画像でプレビューを最大表示させるにはW(横):H(縦)=1:1〜2にして重要情報はセンターに寄せましょう。
・横長の画像の場合
横長の場合はW(横):H(縦)=2:1〜2の比率にするとPCプレビューで表示枠いっぱいまで使うことができます(Wは506pix以上にすることはお忘れなく)。ちなみにHが【1未満】の場合は画像全体がプレビュー表示されますが【1未満】なのでH幅を最大に使う事はありません(下に参考図あり)。
次のポイントはPCのプレビューに表示される部分です。確実に画像のセンターがプレビューの中心に表示されるのはW:H=2:1です。これは1)と同じなので全体表示されるということです。それ以外はPC画面での画像の切れ方が不規則なところがあり、上下または下だけカットされます。
一方のスマホでは表示枠いっぱいまで使いWは両端全部、Hは上下カットされます。
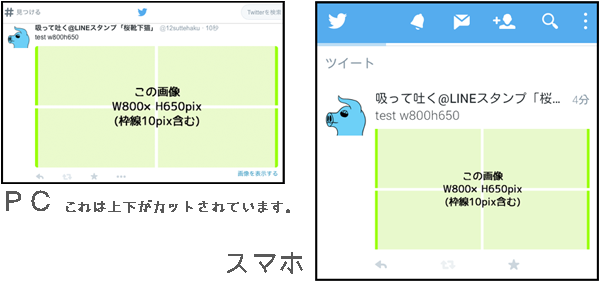
それでは例としてW800pix、H650pixの画像を貼ってみましょう。
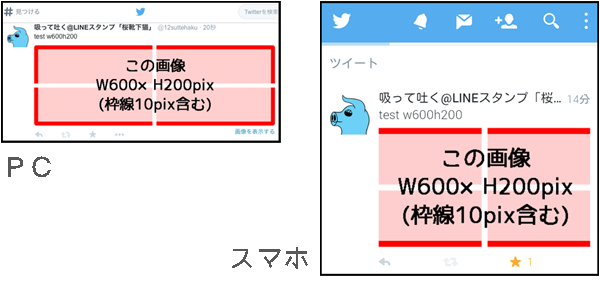
またW:H=2:【1未満】の場合は下図のようになります。
さて、上右のスマホでは上下ではなく左右がカットされました。この理由はスマホのプレビューはどんなサイズでも最大表示するようになっているようで、W600を優先するとHが約337必要になるが足りないためH200を優先して左右をカットしたということのようです。
以上のことから横長の画像でプレビューを最大表示させるにはW(横):H(縦)=2:1〜2にして重要情報はセンターに寄せましましょう。
・正方形の画像の場合
PC、スマホどちらも画像のセンターを中心とした部分(Wは両端まで全部、Hは上下カット)がプレビュー表示されます。
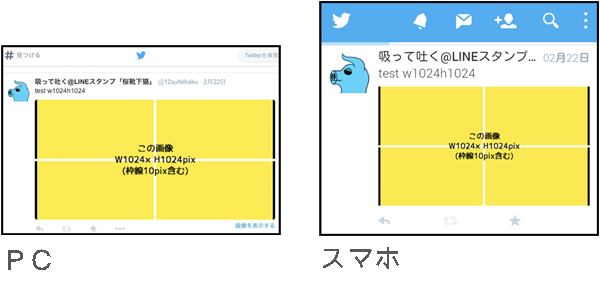
それでは例としてW1,0240pix、H1,024pixの画像を貼ってみます。
正方形の場合も重要情報はセンターに寄せましましょう。
以上で簡単に書いたつもりですが、ややこしいですね。ひと言でまとめるなら「画像は1:2(縦長、横長どちらでも)の比率で作れば確実に重要情報はセンターへ表示されるので仕上がりが計算しやすい」ということでしょうか。
不規則な切れ方のルールが分かればデザインの幅も広がるのですが素人では限界でした。
皆さんのお役に立てれば幸いです。