Twitterのタイムラインに表示されるプレビュー(画像)と実際の画像サイズの関係について調べました。今回は以下の2点をテーマとしています。
1)Twitterのタイムラインに表示されるプレビュー(画像)の最大サイズとは?
2)不定形の画像でタイムラインのプレビュー(画像)を最大表示させるには?
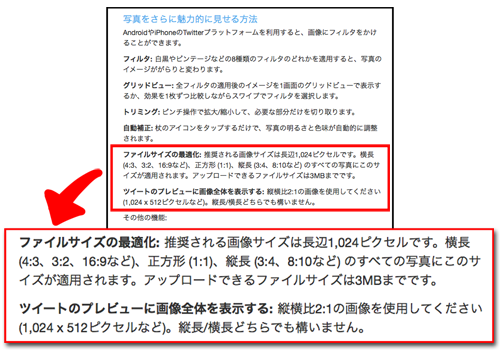
このテーマを取り上げるにあたりTwitter公式ページにある下図の説明を参考にしました。ただし説明文の意味がよく分からないところがあり今回のテーマを調べていくうちになんとなく理解した次第です。ですのでテーマの検証と併せて説明文の意味をどう解釈したのか書いていきたいと思います。

1)Twitterのタイムラインに表示されるプレビュー(画像)の最大サイズとは?
以前に別の記事でこのテーマを取り上げたときに、ひとつの特定したサイズを示したのですが実はサイズよりもW(横)とH(縦)の比率が重要だということが分かりました。
そのため今回は改訂版となります。
まず前提条件といいますか事実として、PCとスマホではプレビュー(画像)のサイズ(横と縦の比率)が違うので両方とも同じように表示させることはできません。ですので片方のサイズに合わせるともう片方では画像の一部が切れてしまいます。これは宿命です。もちろん画像を全体表示させれば問題なく見れますので御心配なく。これはあくまでタイムラインで最初に目にするプレビュー(画像)のはなしです。
それから1)2)とも共通ですが上図Twitter公式説明にある通りファイルサイズは3MBまでです。
長くなりましたが、以上の事実を踏まえたうえでPCとスマホのプレビュー(画像)の比率は下記となります。
PC W:H= 2:1(最低限必要なサイズはW506pix、H253pix)
スマホ W:H=16:9(最低限必要なサイズは特になし)
PCに比べるとスマホはWが短いです(PCより約10%減とお考えください)。上記の比率で画像を作れば片方のプレビューではぴったり最大表示できます。以前の記事で提示したPC=W670pix、H335、スマホ=W595、H335という数字は、今回判明した比率とほぼ同じなので間違いではないのですが重要なのは特定の数字ではなく比率でした。
では実際に画像を貼ってみましょう。
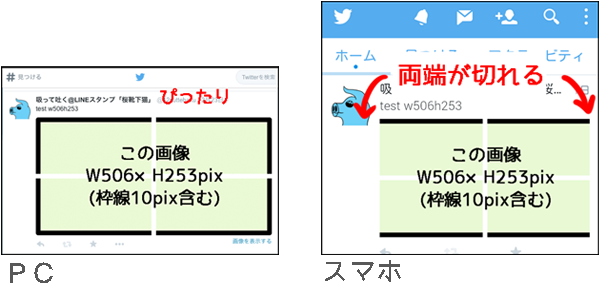
まずはPCに合わせたW506pix、H253pix(2:1)のプレビューです。
上左のPC画面ではぴったりですが上右のスマホ画面では左右がそれぞれ約5%ずつカットされます。
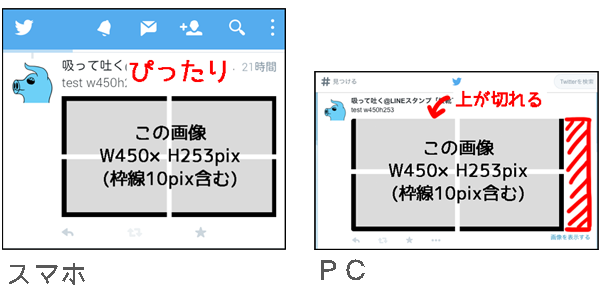
次はスマホに合わせたW450pix、H253pix(16:9)の画像を貼ると下のようになります。下左のスマホではぴったりですが下右のPC画面では上がカットされます。そして右側にスペースが余ります(Wが506pix未満のため)。
これはどうしても理由が解明できなかったのですがPC画面での画像の切れ方は不規則なところがあり、上ではなく下がカットされることもあります。
ところで上図で使った二種類の画像はどちらもH253pixですが、なぜスマホに合わせたW450pixの方はPCで上がカットされたのかというと、これはPCの表示枠の比率が2:1なのでW450pixの半分225pixしか表示されないということのようです。Wを表示することが優先されるようです。
さて、Twitter公式ページ説明文には下記のように「縦横比2:1の画像を使用してください。」と書いてあります。
ツイートのプレビューに画像全体を表示する:縦横比2:1の画像を使用してください(1,024×512ピクセルなど)。縦長/横長どちらでも構いません。
ここまでの話しで考えると、この縦横比2:1という説明はPC画面のプレビューで画像全体を表示させることを意味しているようです。ちなみに「縦長/横長どちらでも構いません。」と書いてありますが、縦長の2:1はPC画面のプレビューでも全体表示されません(正確にはPC画面のプレビューを最大限使って表示させるために最低限必要なサイズのW506pix、H253pix以内なら全体表示されますが(例えばW126pix、H252pix)あまりに小さいので対象外とします)。縦長の2:1については次の2)に含まれているのでそちらを参照してください。
ということで、プレビューはPC、スマホどちらのサイズに合わせても、もう片方では端がカットされるので重要情報はセンターに寄せることをオススメします。端は切れることを覚悟しましょう。
注意点としましてPCに合わせる場合はW506pix、H253pixが最低限必要なサイズと考えてください。これより小さいとPCのプレビューが小さくなってしまいます(上図W450pixのように)。スマホに合わせる場合はサイズに関係なく表示枠いっぱいまで拡大縮小してくれるのでぴったり最大表示されます。
長くなりましたので2)は次のページをご覧下さい。